
どうもどうも。
MAYUK0です。
今回は、ワードプレスのテーマがCocoonという方への操作方法です。
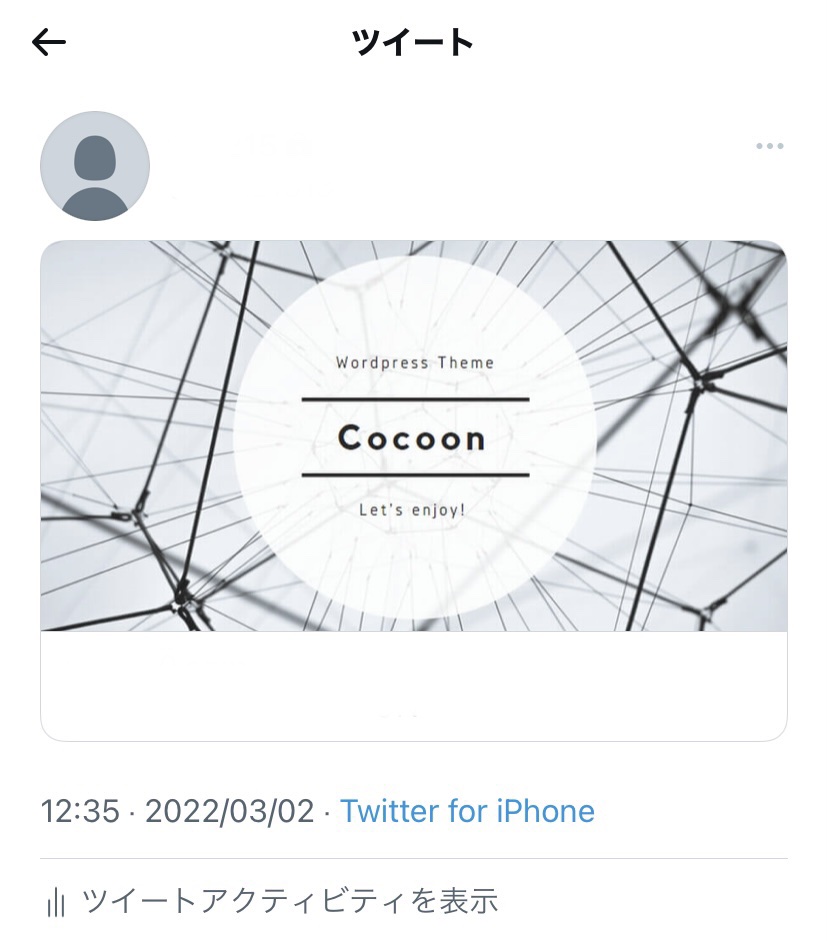
サイトをSNSで紹介する際、
何も設定していないとこんな感じかと思います。

ホームイメージというものを設定しておくと、
ひと目であなたのサイトがどんな物なのか相手に伝わりますよ!
そんな私はここだけの話、約1年設定してませんでした(汗)
いつも、なんで私のはCocoonのままなんだろう?と迷宮入り。
検索するにも、なんというワードを入力して調べれば良いのだろうか…
という状態。
なかなか見つけずらいという経験をしたので、
同じ方が辿り着けるようにタイトルをつけました。
イメージ設定の操作方法は機械音痴の私でも簡単でしたが…
X(旧Twitter)に反映されない事件が起きました。ひー--。
(LINE Facebook Viberはオッケーだったのに)
これを直すのに少し困りました。
X(旧Twitter)への反映対策方法もまとめていますので、
同じ境遇の方は参考にどうぞ~。
♢ 目 次 ♢
Cocoonのホームイメージを設定する方法の手順

Cocoonのホームイメージ設定の前にやっておいたほうが良い作業が
あるので、大まかな流れをお話します。
以下の通りです↓
- Cocoonのブログカードの設定
- X(旧Twitter)のキャッシュをクリア
- Cocoonのホームイメージを設定
人によっては、いきなり3番のホームイメージを設定してそれでOK
という人もいるのですが、
中には設定したのにX(旧Twitter)に反映されない人がいます。
私もその1人で少し苦戦しました(汗)
キャッシュのクリアは手間でもないですし、2度手間になるなら
最初から上の手順でやってみることをおすすめします!!
私は右往左往したので・・・ぷぅー。
Cocoonのブログカードの設定

最初に、Cocoonのブログカードというものを設定していきます。
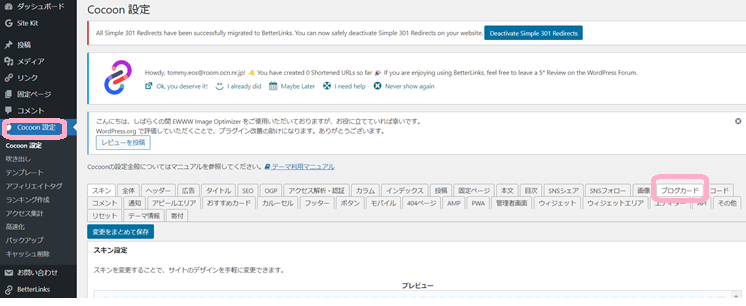
ダッシュボードから【Cocoon設定】→【ブログカード】をクリック。

【キャッシュ更新モードを有効にする】にチェックをいれ、
変更をまとめて保存。

次は、X(旧Twitter)の作業です。
Twitterのキャッシュのクリア

X(旧Twitter)のキャッシュのクリアの方法を説明します。
いくつか方法があるのですが、今回は2つご紹介します。
X(旧Twitter)のアプリからキャッシュクリア
1つ目の方法は、スマートフォン(Iphone)のアプリからキャッシュクリアの方法です。
最新の画像が反映されない事もあるので、2つ目の方法にスキップしてもOKです!
2つ目の方法がより確実さが増します。
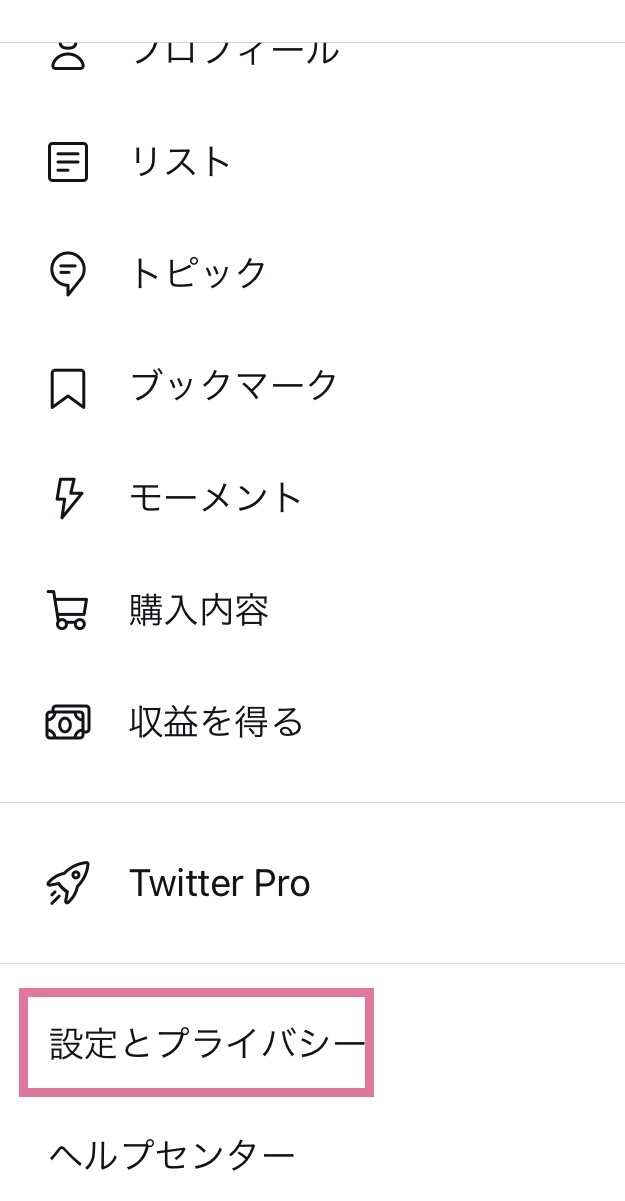
IphoneのX(旧Twitter)アプリを開いて、【設定とプライバシー】をタップ。

【アクセシビリティ、表示、言語】をタップ。

【データ利用の設定】をタップ。

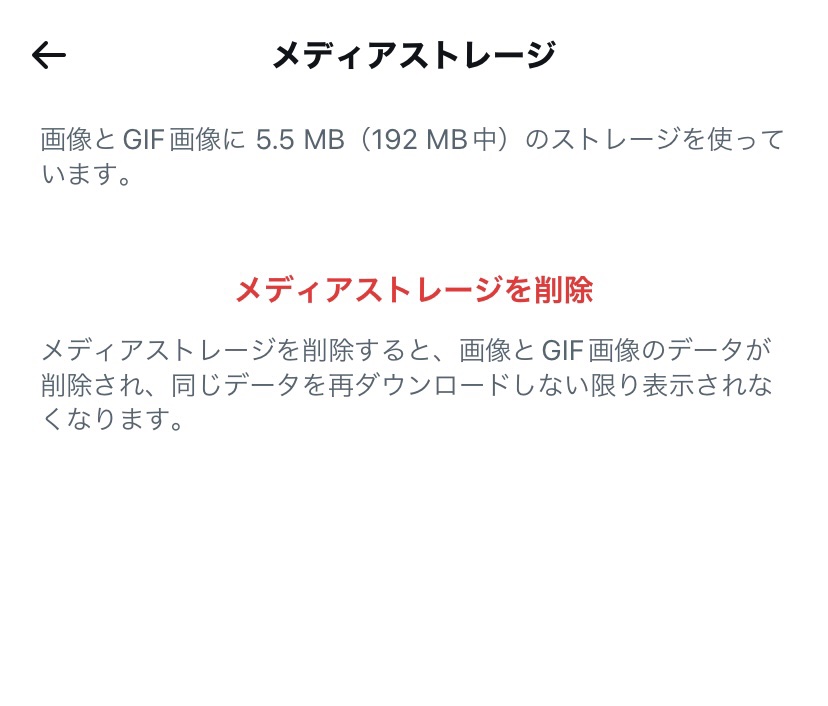
【ストレージのメディアストレージとウェブサイトストレージ】をタップ。

【メディアストレージを削除】をタップ。

同じようにウェブサイトストレージの削除します。
これで以上です。
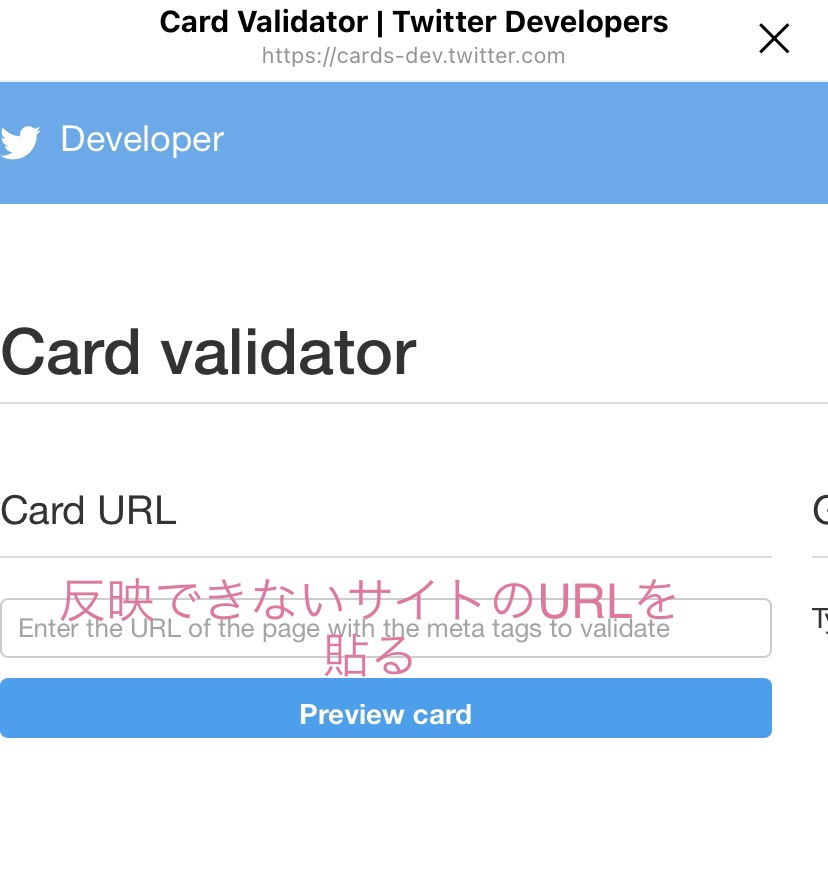
X(旧Twitter)の公式ページからキャッシュクリア・Card validatoでクリア
2つ目の方法です。
下のX(旧Twitter)公式サイトに入ります↓
画面が変わるので、URLを貼り付けます。

以上です!!
こんな簡単なのに…
やり方に辿りつくまでが大変なんですよね(汗)
よりキャッシュのついてやストレージの違いについて知りたい方は、
こちらの記事をお読みください。
Cocoonのホームイメージを設定

ではメインの設定にいきます。
自分のワードプレスに入り、ダッシュボードを開きます。
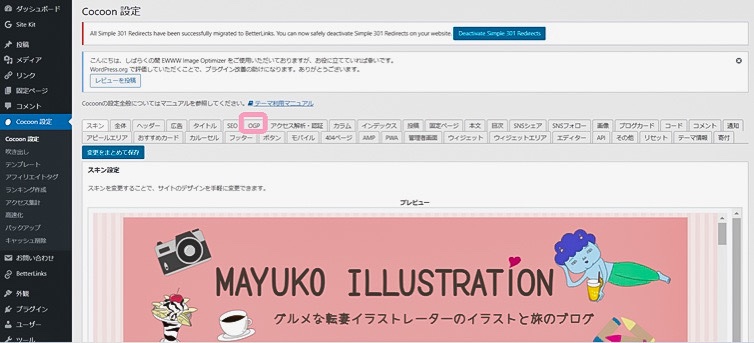
cocoon設定をクリック。

OGPをクリック。

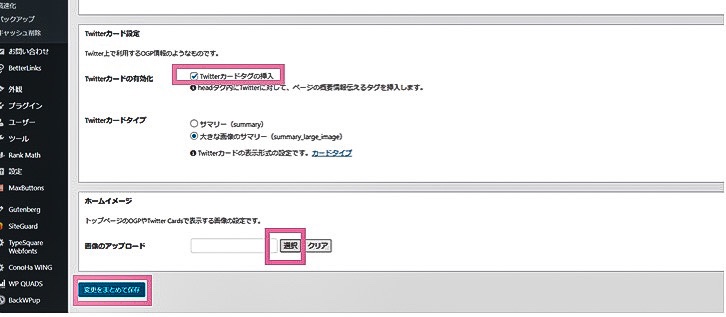
ホームイメージの画像を選択ボタンをクリックしお好きな画像をいれます。
Twitterカードタグの挿入にチェックが入っているかも確認。
Twitterのカードタイプは、どちらでも大丈夫です。

おすすめのサイズは横が4の縦が3の比率。
私は600×400pxで作りました。
選択が終わったら、変更をまとめて保存。
試しにSNSに投稿はせず貼って確認してみてください。
うまく反映されていれば以上になります。
お疲れ様でした!
場合によっては、キャッシュのクリアに時差があるかもしれません。
私は、X(旧Twitter)のキャッシュをクリアを1番最後にしたんですけど、
5分ほど時間がかかりました。
なんで私はできないんだ。。。どこまでも機械音痴。。。
と思っていたら反映!参考にどうぞ。
最後までお読みいただき、ありがとうございました。
今後も、ブログやCocoon絡みの解決法は書いていきます。





