
どうもどうも。
MAYUK0です。
細々とストックイラスト・フォトもしているのですが、
枚数が増えてきました!
という事で、購入者の方が好みのイラストを見つけやすいよう
PIXTAさんのイラストカテゴリーバナーを作ってみました。
プロフィール欄に貼り付けて変更する方法をまとめていますので参考にどうぞ!
最後に今回作ったオリジナルバナーのイラストもご紹介させてください。
では、1つずつ見ていきましょう!

♢ 目 次 ♢
PIXTAのプロフィールをカテゴリー別にバナーを作るとは?
PIXTAさんの自分のプロフィールページは、通常はこんな感じかと思います。

これをカテゴリー分けしてオリジナルバナーを貼ることが出来ます。
こんな感じに↓

メリットとしては、
- 買い手がイラストを見つけやすい
- 描いてる本人もスッキリ整理できる
- 見た目も良い
といったところです。
先人たちによると、
買い手が探しやすくなるため購入枚数も上がったとの声がありました。

なので、わしも真似て作ってみたのである!
PIXTAのイラスト カテゴリーバナーの制作工程

初めに、大まかな制作工程を見てみましょう!
- PIXTAのカテゴリーバナーを考えて作る(いくつでもOK)
- 作ったカテゴリーバナーをWEB上にアップする
- PIXTAのプロフィール欄にHTMLタグを貼って、作ったバナーがでるように設定する
やることは大きく分けて3つ!では1つずつ解説していきます。
PIXTAのプロフィールのバナーの作り方 サイズは?
では早速、
PIXTAのイラストプロフィール欄を見やすく可愛くしていきましょう!
工程① オリジナルバナーのサイズは?
何はともあれ、まずはバナーを作らないと始まりません。
画像のサイズは横が480pxに収まるなら何でもOK!
私は、横80px縦25pxで作りました。
工程① バナーはいくつ作ればよいの?
決まりはないのでいくつでもOK!!
作られている皆さんのを拝見すると、4個から6個が多かったですが、
たくさん細かく分けておられる方もいました。
工程① カテゴリーはどう分ける?
これも正しい答えはありませんが、
自分のストックしているイラストをどうカテゴリー分けしたら
探しやすいか?を考えて作るのが大切かなと思います。
例えば、
- 主線あり
- 主線なし で分類
- かわいい系
- かっこいい系 の雰囲気で分類
- 背景・フレーム
- 人物
- 植物 などのジャンルで分類
などです。
私は、まだまだ枚数が多くないのですが、
絵のテイストではなくジャンルで分類しました。
1番最後にご紹介しておりますので、参考にどうぞ!
PIXTAの作ったオリジナルバナーをWEB上にあげる
よーしバナーができた!!さ、PIXTAに設定しよう!!
おっとその前に…
作ったバナーをPIXTAのプロフィール欄に貼る前に、やることがあります。
それは、WEB上に作ったバナー画像をアップすることです。
やり方を見ていきましょう。
ホームページやブログサイトを持っている方
WordPressやアメブロなどのアカウントがある方は、
そこに作ったバナーをペタッと貼り付けます。
その際、記事としてしっかり文を書いて貼る必要はないです。
私はWordPressがあるのでそこに、ただペタッと貼って
PIXTAのプロフィールに反映させた後、非公開にしておきました。
注意事項としては、
ホームページやブログサイトを持っていない方
私はな~んにもサイトないわ!という方は、
Pinterestのアカウントを作って、
そちらにペタッと作ったバナーを貼ってみましょう!
こちらからできます↓
instagramやFacebookは取得できないのでPinterestになります。

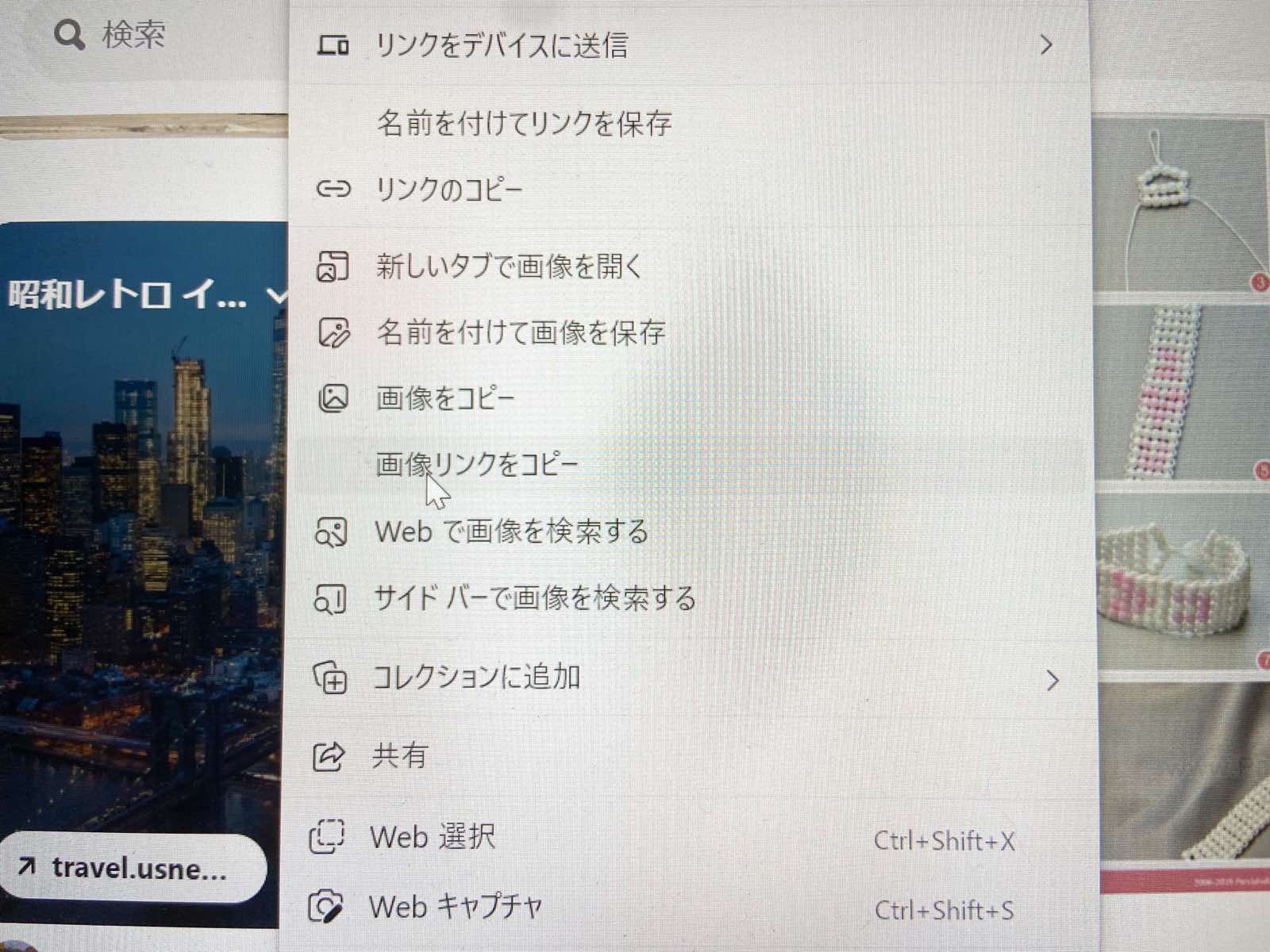
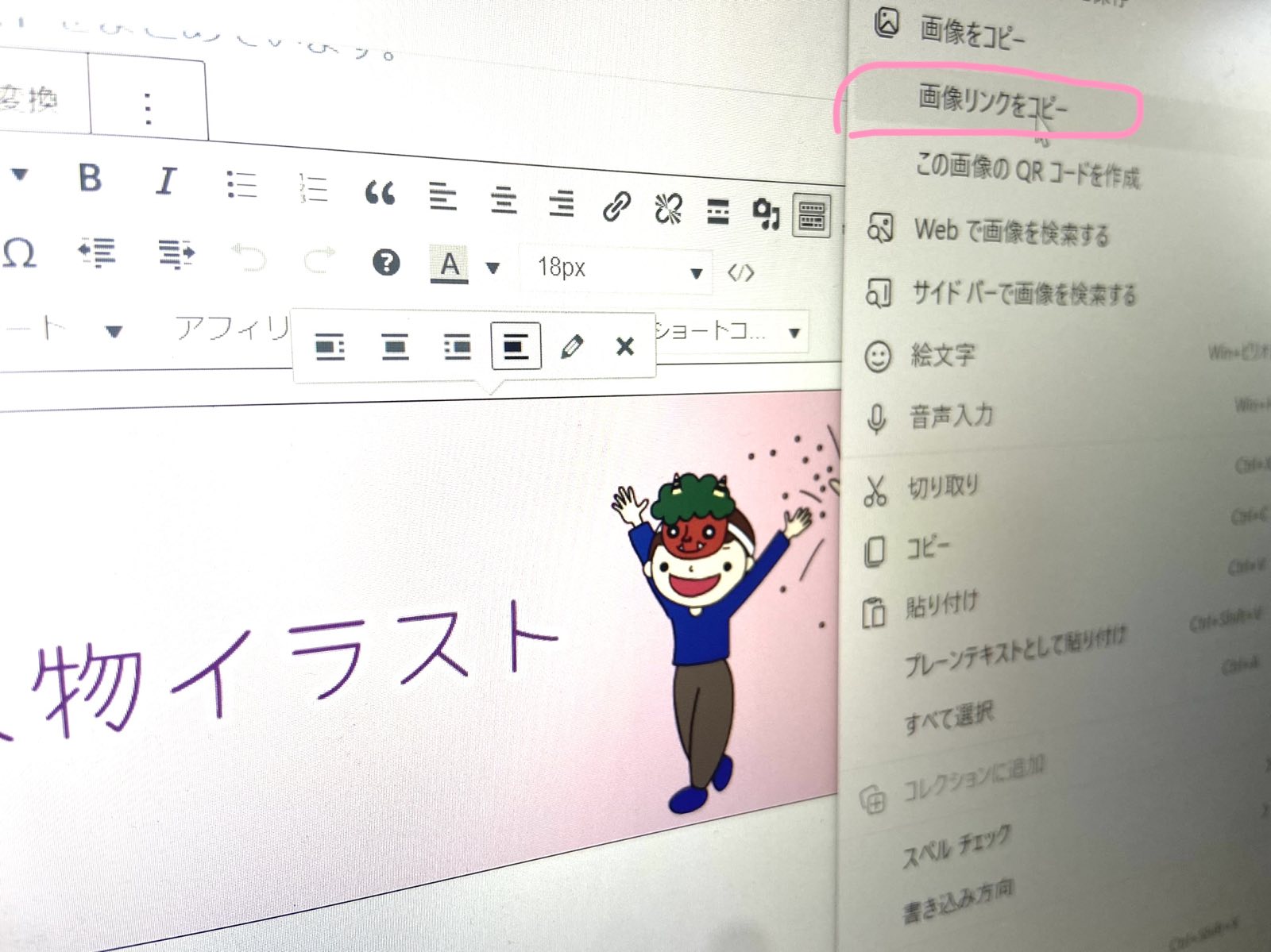
上の写真のように画像リンクコピーできるサイトなのかが重要です!
PIXTAのプロフィールに作ったカテゴリーバナーを貼る方法
いよいよ3つ目の最終工程です。
PIXTAさんのプロフィールを設定していきましょう。

あちゃら文字のHTMLタグが出てくるけど、
そんな難しくないので、気をしっかり!!
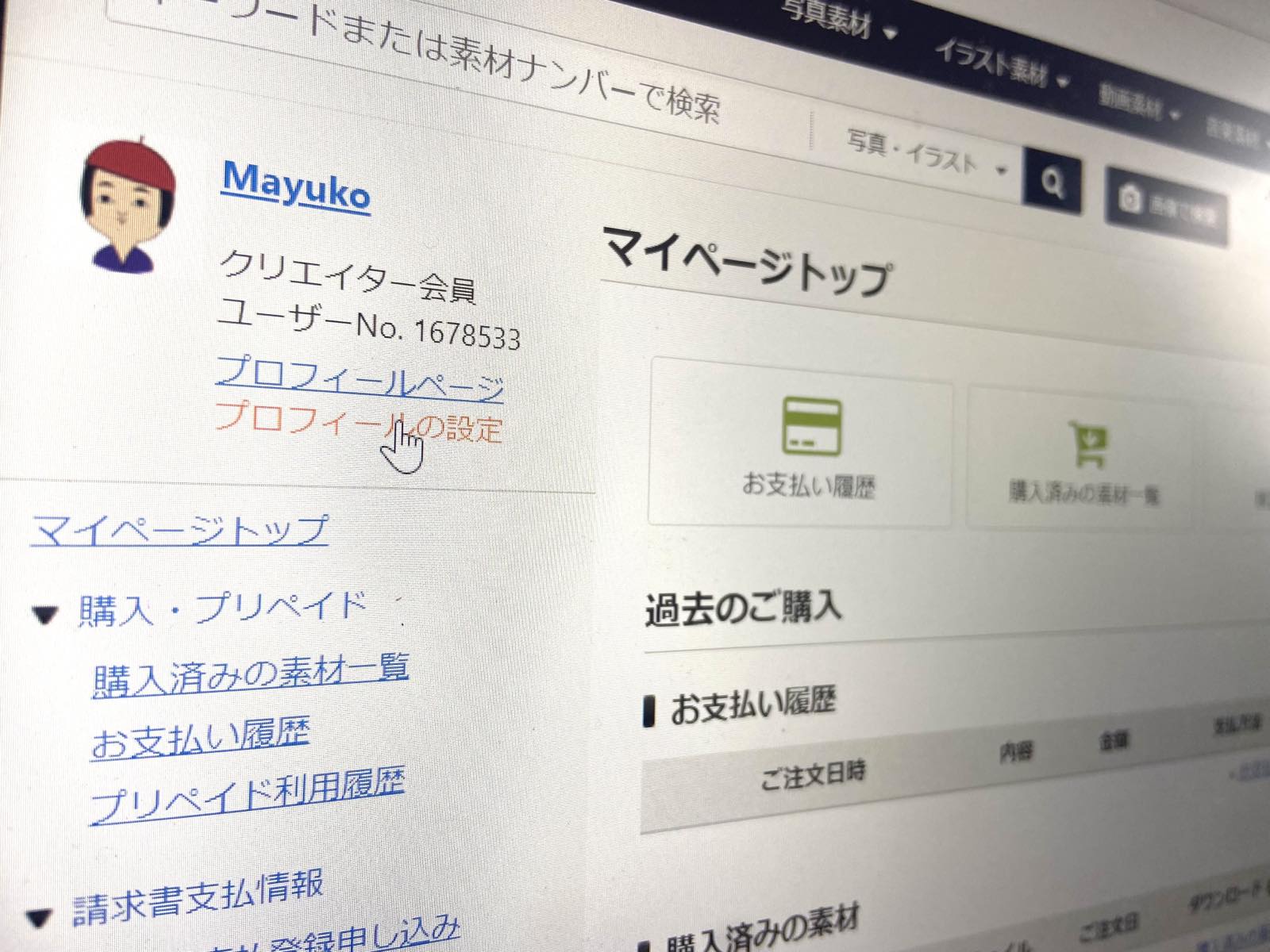
1. PIXTAの以下の写真のページを開いて、プロフィールの設定をクリック

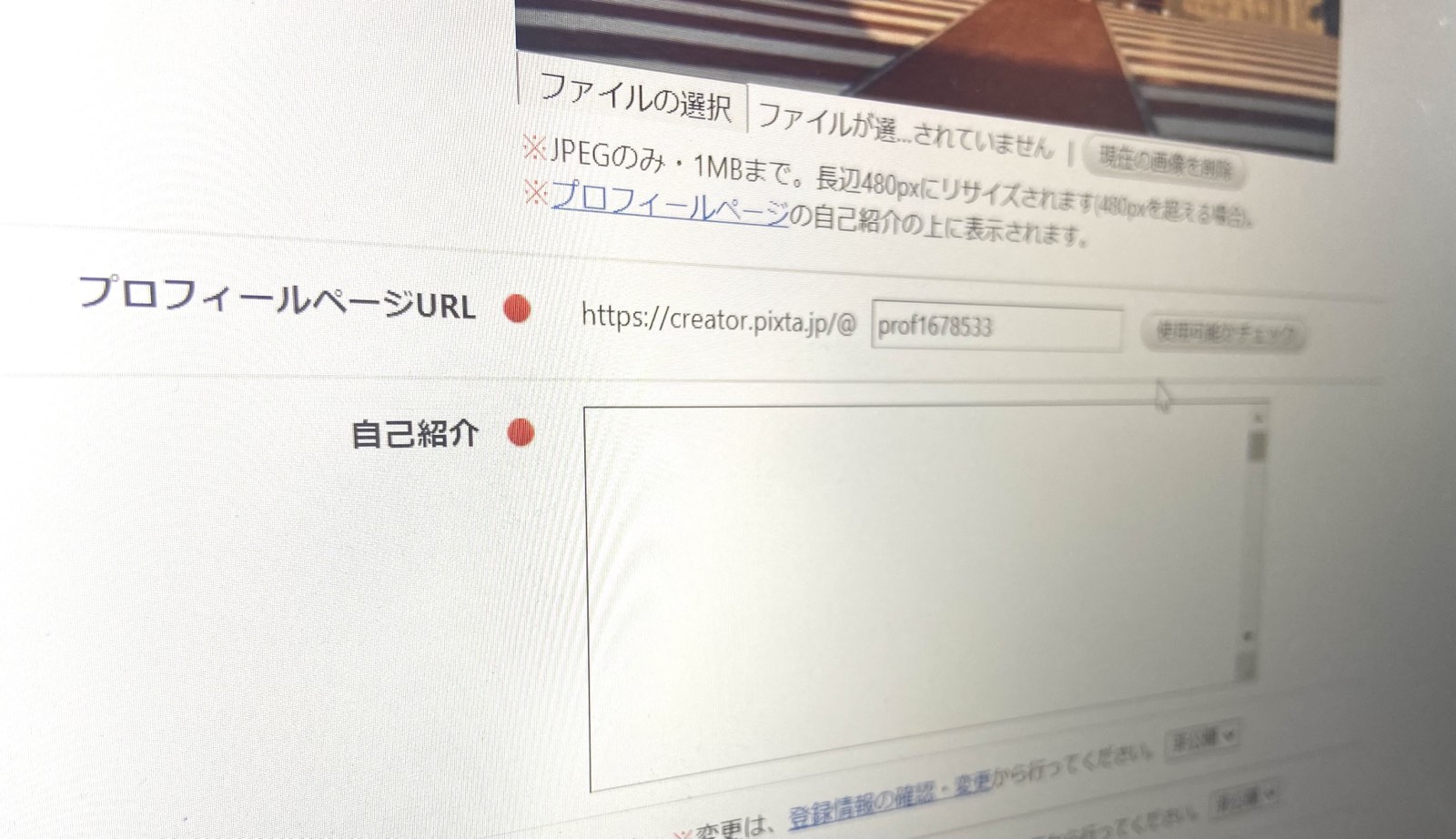
すると『自己紹介』欄がでます。

2. 自己紹介の所に以下の文字をコピペして貼る
<a href=”飛ばしたいサイトのURL“>
<img src=”バナー画像のURL” alt=”代替テキスト“></a>
3. 別タブで作ったバナーをアップしたサイト(ブログやPinterestなど)を開いておく
4. PIXTAのコピペした物を編集していく
- “飛ばしたいサイトのURL”のところに、アップしたサイトのURLをコピペして差し替えます。
【やり方】
PIXTAの自分のイラスト販売ページの画面に行き↓
(※もうひとつ別タブで自分のPIXTAを開いてやると楽です。)

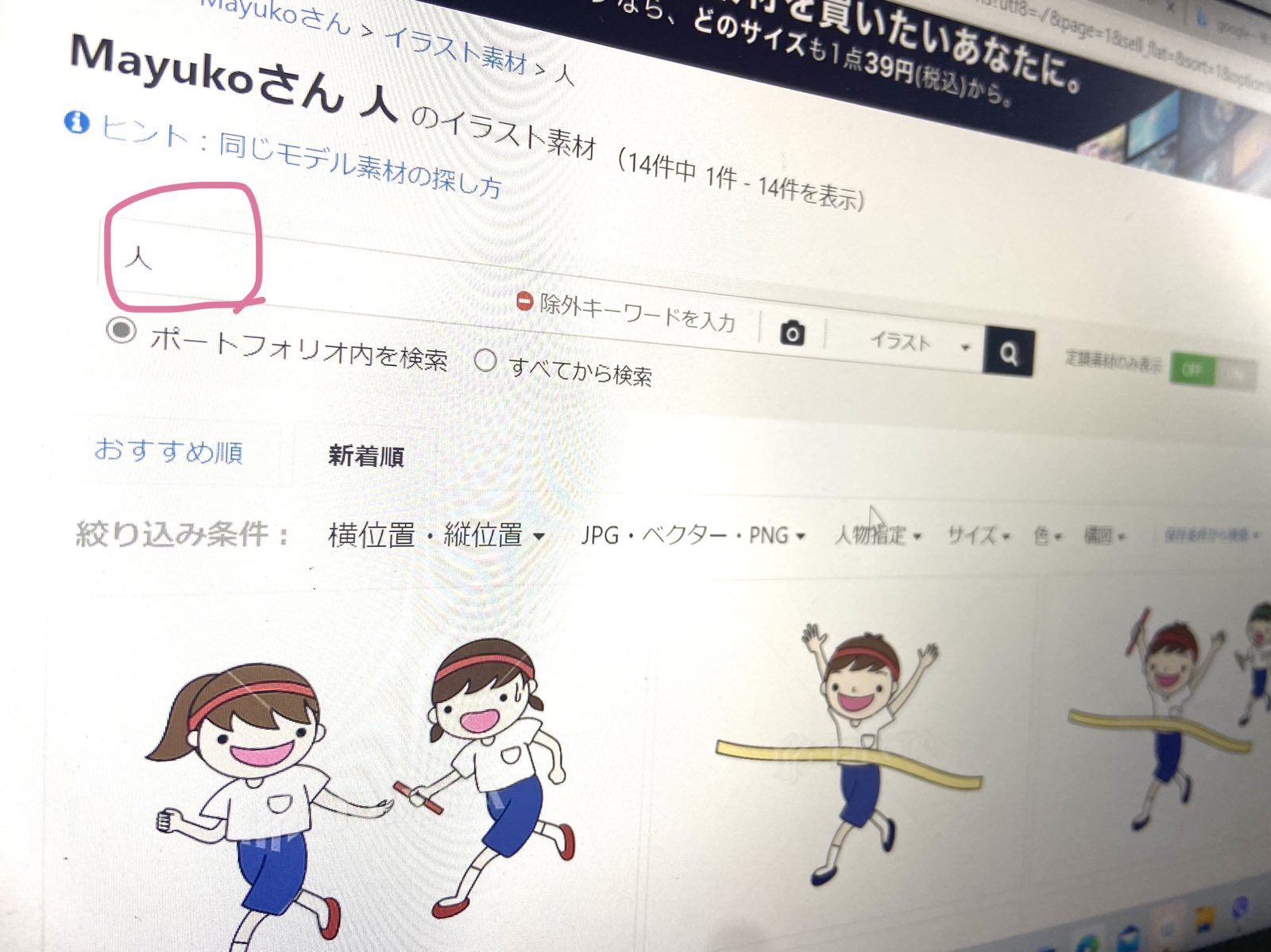
検索のところに、作ったバナーのカテゴリーを入力。
(試しで『人』と入力すると、人物のイラストが出てきます。)
そしたら、ピンクで囲んだところのURLをコピー。
(やたら長いですが気にしなくて大丈夫です。)

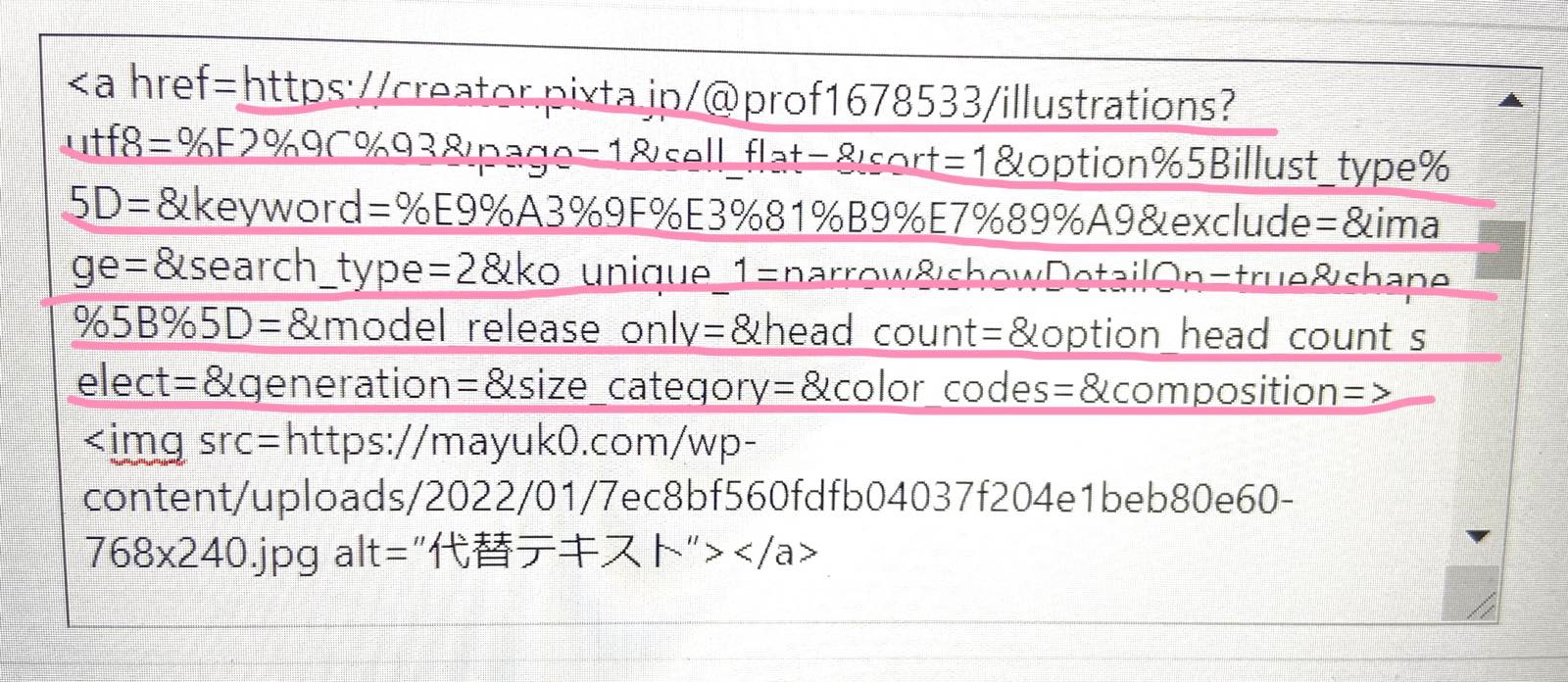
PIXTAの自己紹介に戻り、”飛ばしたいサイトのURL”のところに、
さっきコピーしたURLを貼り付けて差し替える。
(ピンクの線の所が”飛ばしたいサイトのURL”から呪文文字に差し替えされました。)

- “バナー画像URL”のところに、アップしたサイトの画像リンクコピーを取り、差し替えます。
【やり方】
アップしたサイトの画像を右クリック(Windowsの場合)し、
画像リンクコピーをクリックする。

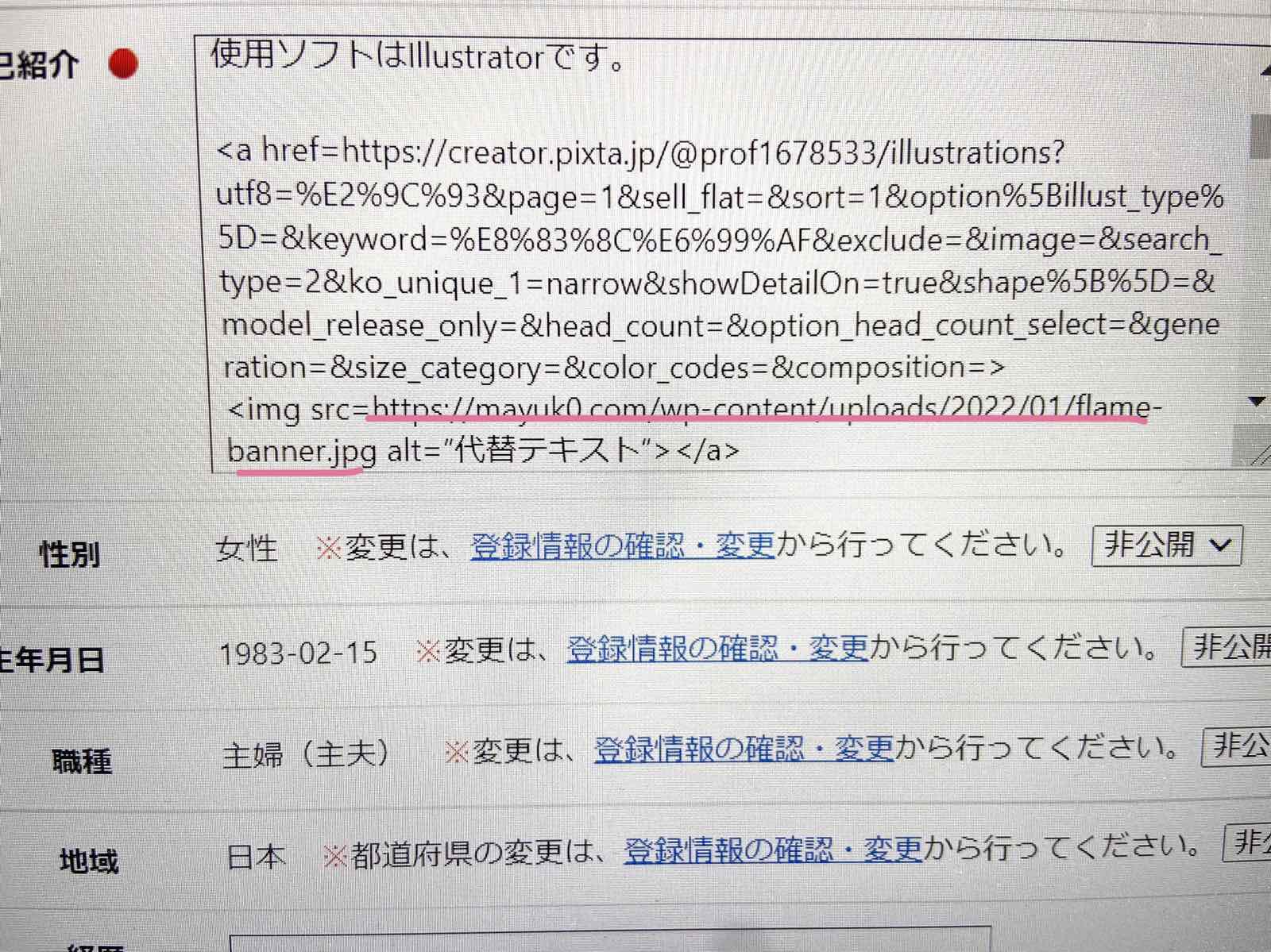
PIXTAの自己紹介に戻り、”バナー画像URL”のところに、
画像リンクコピーしたものを貼り付けて差し替える。
(ピンクの線の所が”バナー画像URL”から呪文文字に差し替えされました。)

- 代替えテキストは、何もしなくて大丈夫です。
以上です!
バナーが何種類かあると思うので、
同じことをバナーの数だけ自己紹介の所に繰り返してつけます。
私は機械音痴なので、1つ付けたら確認してゆっくりやりました。

私でも出来た!
HTMLタグは長~くなりますが、きちんと反映されます。
MAYUK0ILLUSTRATION PIXTAのカテゴリーバナー紹介
実のところPIXTAさんでは写真メインでやっているので、
イラストは細々だったりします。(笑)
まだまだカテゴリー分けした割には、枚数が少ないジャンルの物が
あるのでボチボチ増やしていきたいと思います!
ご購入は各サイトに登録の上、利用規約に従ってご利用ください。↓

ではカテゴリーバナーをご紹介します。
そのままお使いいただける年賀状やポストカード、フレーム、背景カテゴリーです。

行事もののセット、簡素なアイコンはこちらから。

人物が入っているイラストをまとめています。

食べ物のイラストです。

動物に関係したイラストです。

楽器のイラスト色々です。まだ少ないので、これから頑張ります!

乗り物のイラスト色々です。

行事物です。

Adobストックさんでも同じものを販売しております。
規約に従ってご利用くださいませ。
最後までお読みいただき、ありがとうございました。
にほんブログ村ランキングに参加しています。
ポチっと登録、応援していただけたら嬉しいです!
にほんブログ村




