
どうもどうも。
MAYUK0です。
今回は、Adobeから出ていますillustratorでスクリーン用の
書き出し形式についてまとめました。
PNGとPNG8の違いや、いくつかあるJPGの違い、
SVGについて書いています。
1番状態が良い形式を選ぶ参考にしていただけたらと思います。
♢ 目 次 ♢
何のためにに書き出しをするの?使い方は?

そもそもこのIllustratorでの書き出しをする意味ですが、
データとしてお客様や他人に譲渡したり、
SNSやブログといったインターネットの世界で公開
する時に使えるものです。
PCからプリンターに接続して印刷する物とは大きく異なります。
Illustratorでスクリーン用書き出しの種類

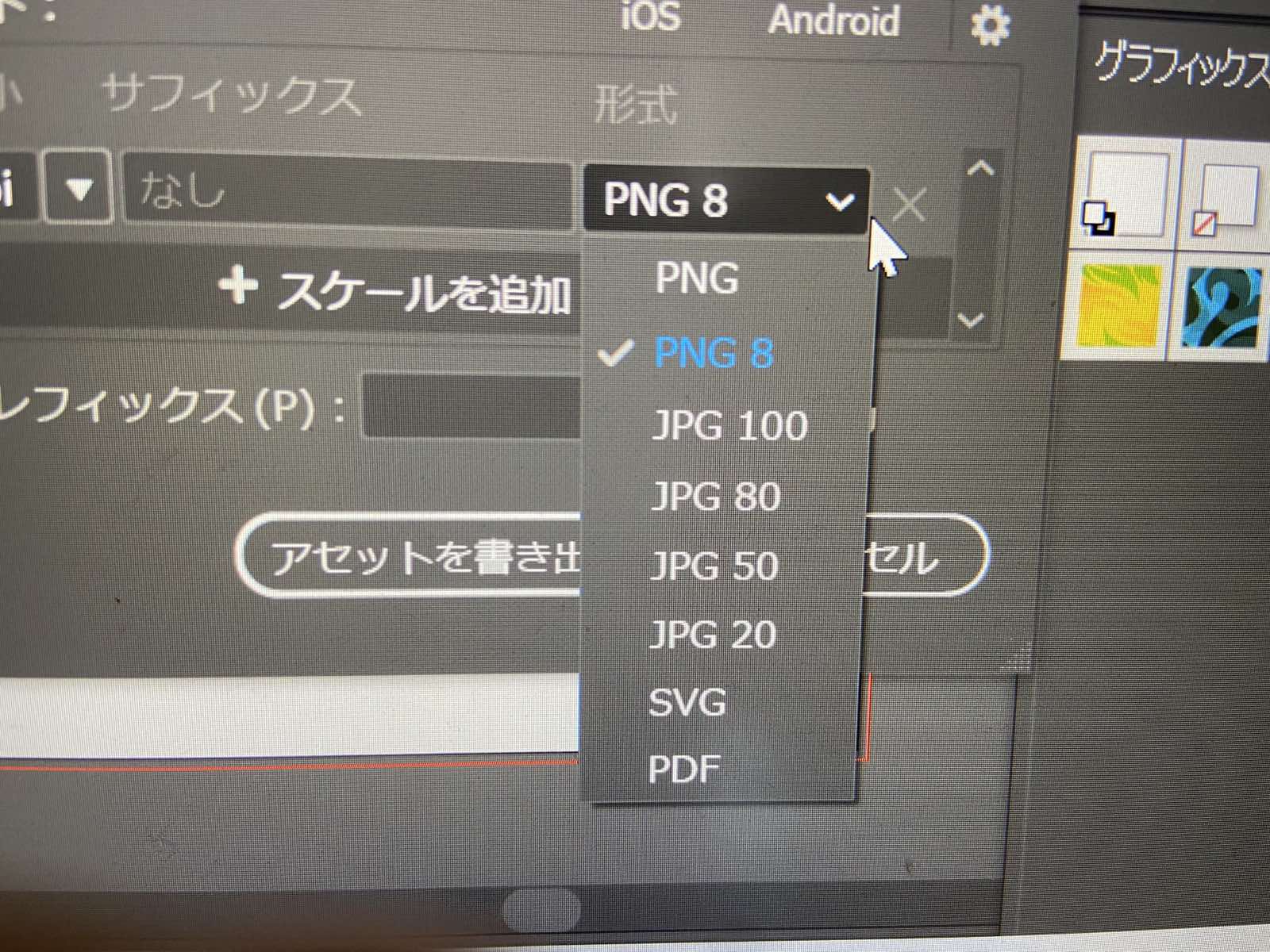
実際、Illustratorで書き出しをしてみようとすると、
大きく分けて
PNG,JPG,SVG,PDFの4種類があります。
でもPNGとJPGは色々ありますね~。
私も最初の頃は、どれ選べばいいの??
となりました。
そんな疑問を解消していきます!

PNGとPNG8の書き出し 違いは?

以前の記事でJPGとPNGの違いについてまとめてあります。
気になる方は、こちらをどうぞ↓
IllustratorのPNGとはこの場合、
PNG24を意味しています。
PNG24の特徴は、
JPG同様の1,677万色が表現できます。
デメリットは、ファイルが重くなり透過ができません。
PNG8とは、
256色のみの表現になりますが、容量が軽いです。
グラデーションや多彩な色がある物には、向きません。
少ない色であれば問題ないです。
透過はできますが少し荒い画像になるのと、
半透明は扱えません。
JPGの数字の違いについて
JPGの100とか80ってどう違う?
イラレでJPG書き出しをする時に、
ん?なんか色々数字がついてる?
どれを選べばいいの?
最初わたしは戸惑いました。
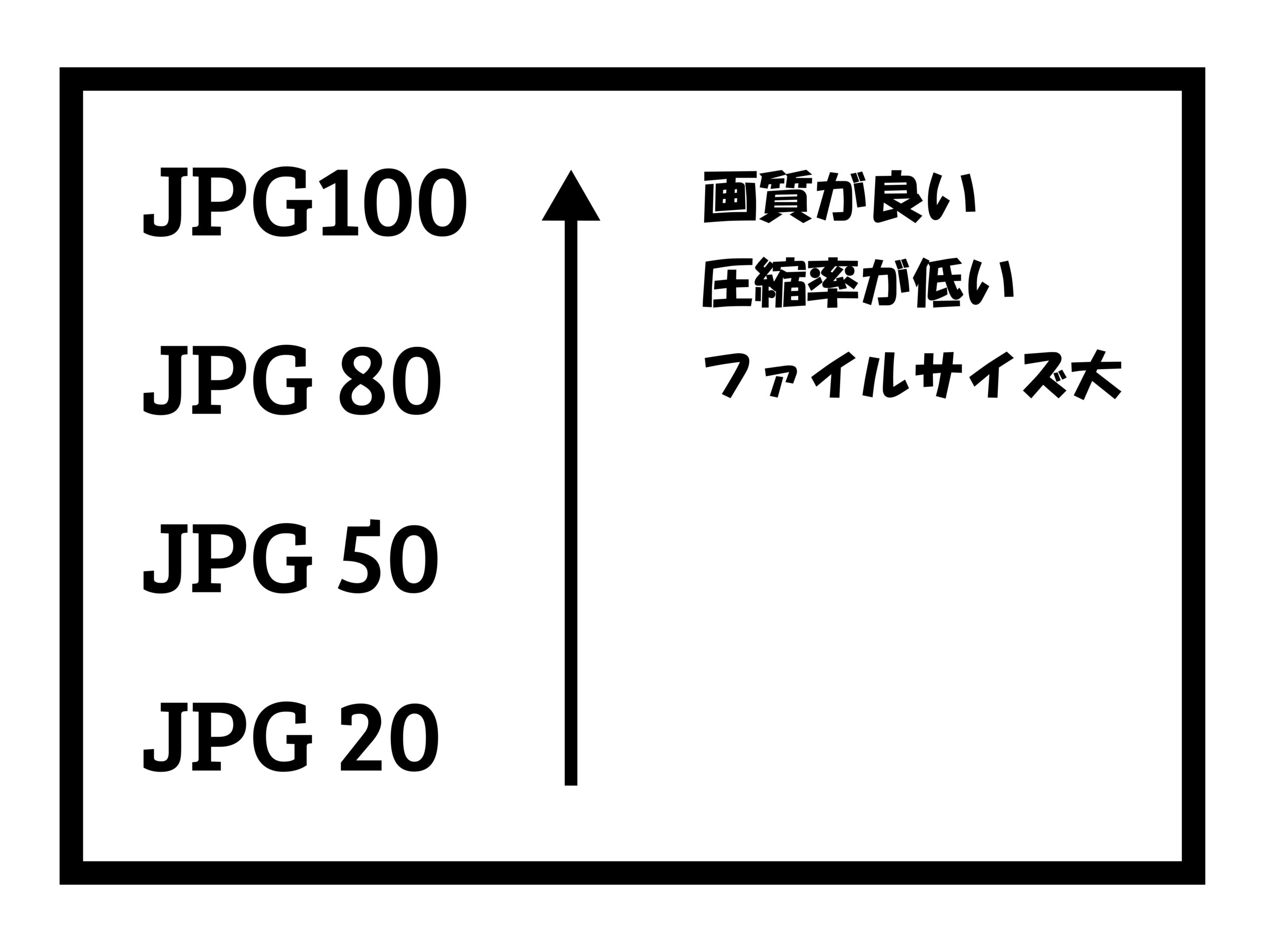
先に違いを言ってしまうと、画質のレベルです。
イラストで説明した方が早いのでご覧ください。(作成者 MAYUK0)

圧縮率が低いぶんファイルは大きいと言うことですね!
SVGファイルって何?
SVGは、あまり見慣れない方が多いのではないでしょうか?
私もイラストのお仕事をするまでは全く知りませんでした!

ごめんよSVG
SVGはScalable Vector Graphicsと言い、
画像ファイルになります。
名前のVectorの通り、ベクター形式のデータです。
JPGやPNGは拡大するとぼやけてしまうラスター形式ですが、
ベクターの最大のメリットである、
拡大をいくらしてもボケない!という点を
生かしたのが、SVGなのです。
実際、このロゴで比較してみました。



拡大してみると左のJPG100 はぼやけてしまいますが、
右のSVGはくっきりしています。
SVGは、文字やロゴなどのくっきりした物にはすごく最適です。
ファイルが軽いのもメリットですね。
それと、テキストエディター
(HTMLコード)で編集する事ができます。
しかしデメリットもあり、
色が多い物、例えば写真には不向きです。
仮にSVGで保存するとファイルが重くなってしまいます。
写真はJPGの一択で覚えておけば間違いなし!
あと、SVGは古いブラウザだと対応していない事もあります。
PDFとは?
最後の形式になります。
このPDFはテキスト(文書)ファイルで、
Portable Document Formatの略です。
パンフレットや、資料、レストランのメニューなどの
レイアウトが決まった文書をネット上で
ダウンロードできます。
また、印刷会社にデータを送る際にも使えます。
イラストやロゴとは違い、文字がメインの(画像も入れられる)
物を書き出す時に使う形式です。
まとめ

Illustratorの書き出しの判断基準は、
・画質のレベル
・ファイルの大きさ
・透過できるか
・ベクターなのかラスターなのか ですね。
ベクターとラスターを知りたい方はこちら↓
こんな感じで使い分けてみたら良いかと思います!
ミニ牛の鈴本デーブのLINEスタンプはこちら↓

PIXTAでのストックイラストはこちらからどうぞ↓

最後までお読みいただき、ありがとうございました。
にほんブログ村ランキングに参加しています。
ポチっと登録、応援していただけたら嬉しいです!
にほんブログ村






